Jmeter vs Loadrunner Which Load Testing Tool Should You Choose
Functional Testing with Loadium & Apache JMeter
Functional Testing with Loadium & Apache JMeter

Functional Testing
Functional Software Testing is the technique used to test the features and functionality of a system or software. Functional testing aims to answer questions like “can the user do this?” or “does this feature work?”. After this brief definition, let’s answer questions such as; “What is a functional test with JMeter?”, and how it can be done effectively.
Functional test sample with JMeter
Functions to be tested.Github.com’s home page and login page.
To prepare a test scenario in JMeter, we must first test the scenario in a Web Browser, capture the requests made with our browser’s developer tools or Findler, HTTP Proxy tools, and configure them in JMeter in the same order and sequence. As an alternative to this method and more practically, the JMeter test scenario can be prepared by arranging the saved Requests by ensuring that all requests made from the browser are passed through JMeter (using JMeter as a proxy).
Steps
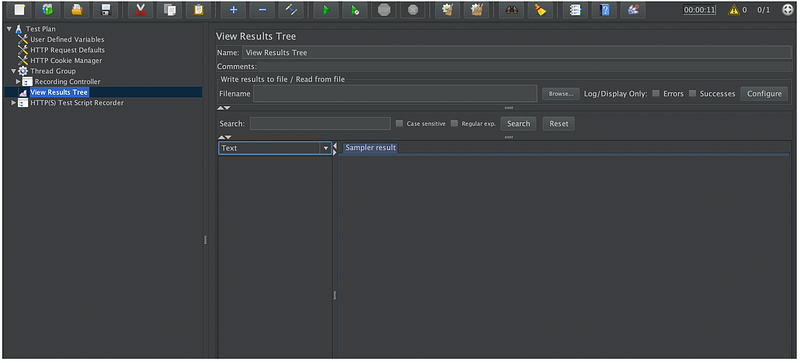
Create a new Test Plan in JMeter and set its name as “Github Functional Test” and save the Test Plan. Then create a recording (Templates -> Recording -> Create) You should see a screenshot below.

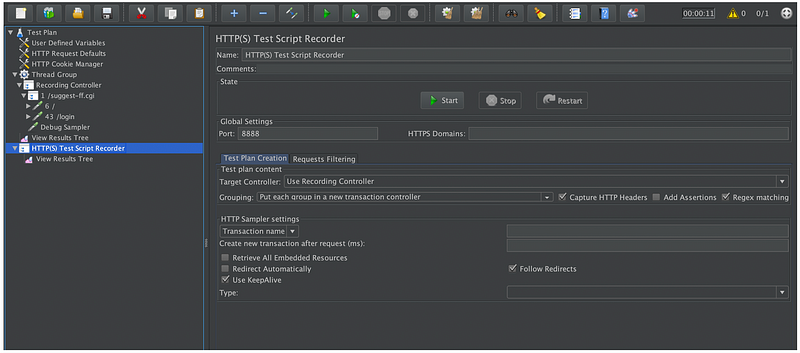
Click on HTTP (S) Test Script Recorder and press the Start button. Go to the “github.com” address on the browser where you set the proxy settings and press the “Sign in” button. Stop the recorder at JMeter. You should see a screenshot like the one below.

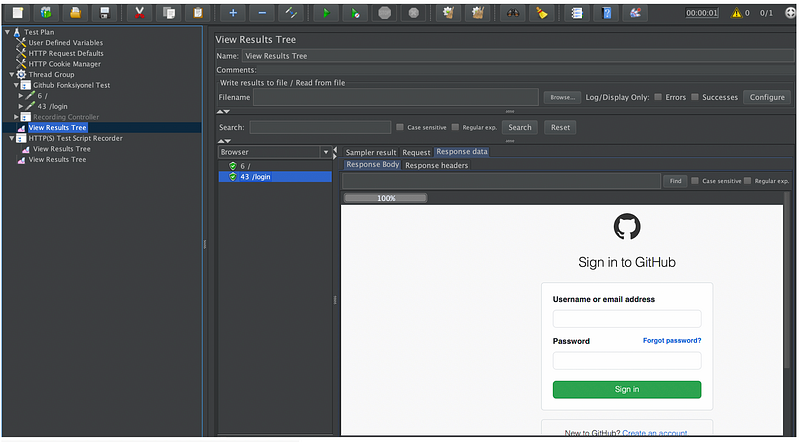
We have realized two functions that we have included in the “Functions to Test” section. Let’s run it and see the result.

Here is our Github login screen.
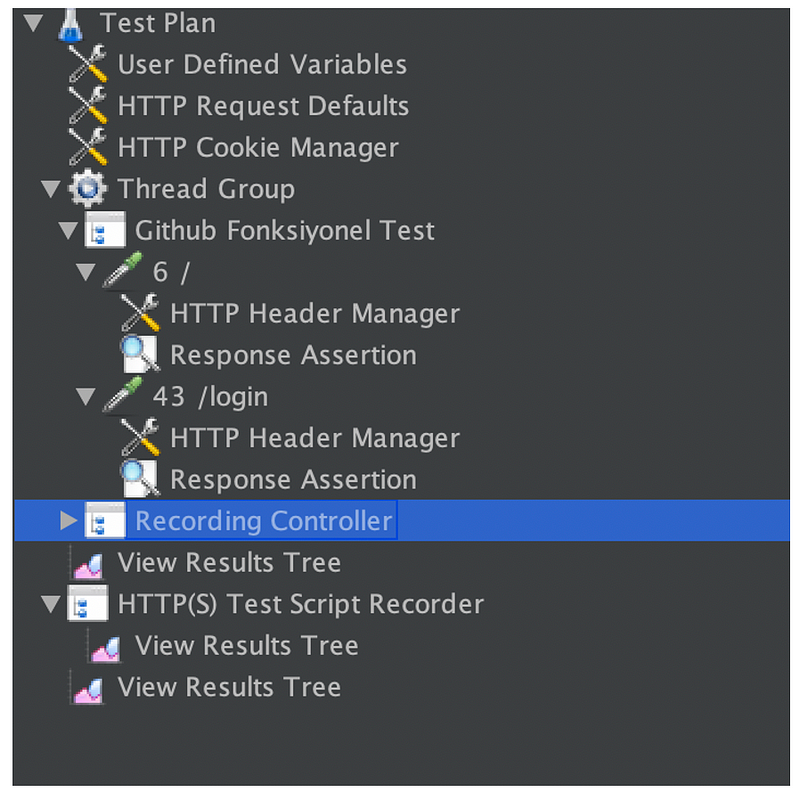
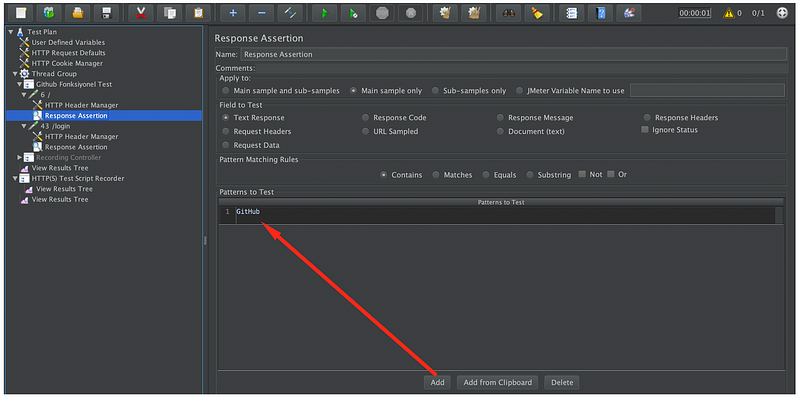
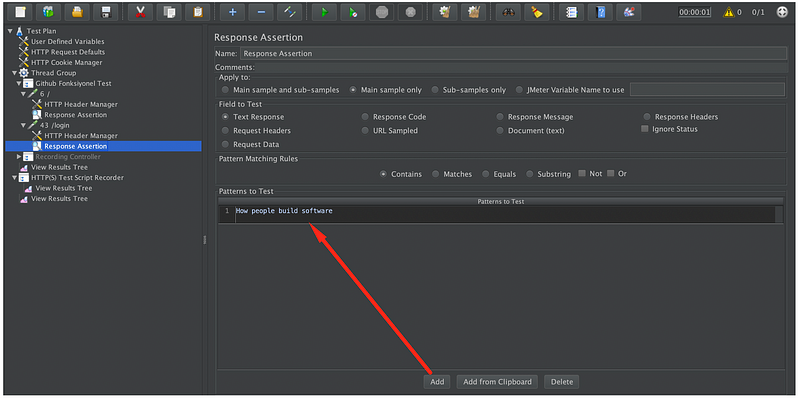
Now let’s see if these functions work as we want by adding assertion. In the scenarios tested in the function tests, the responses to the requests made to the server should be examined in detail and it should be checked whether the expected answers have been received. Let’s add Response Assertion to both the home page and login page as follows. It can be added by right-clicking (Add> Assertions> Response Assertion) on this menu.

Let’s check if it says “Github” in the Home Response Assertion section and if it says “How people build software” in the Login Response Assertion section.


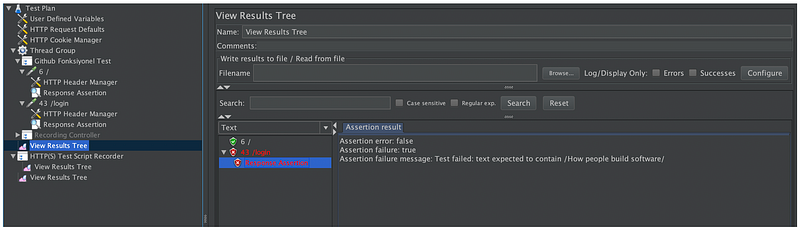
When we run JMeter, our result is as follows.

The homepage found the text “Github” and gave us the green color. Since “How people build software” cannot be found on the login page, we see that the relevant step is colored red.
We wrote our Github functional test on JMeter, now let’s see how we will run the functional test on Loadium.
How do we run functional tests on Loadium?
If you are not familiar with the JMeter test in Loadium, I recommend you to read: Get Started with Loadium
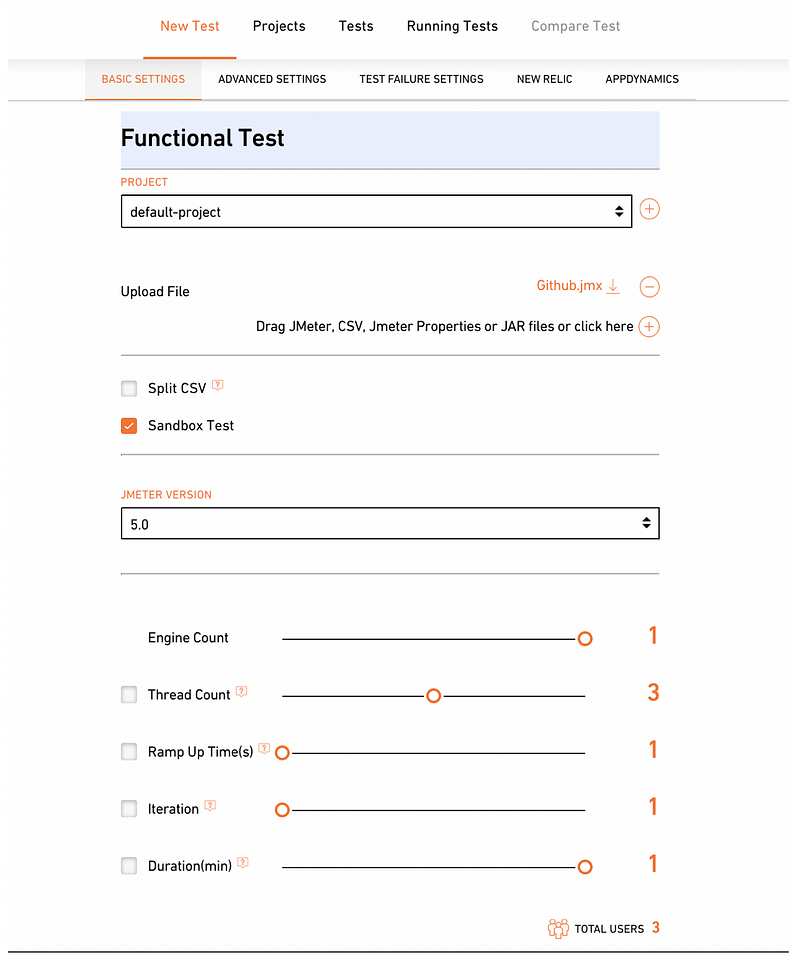
After clicking the New Test button, a screen like the one below will come up. Choose Sandbox Test here.

You can access the information about this screen at https://loadium.io/test/new/JMeter
Find this article helpful? Check out Loadium for more!
 10 free test runs with up to 100 concurrent users
10 free test runs with up to 100 concurrent users